Se tem uma coisa que ainda me fascina na programação de computadores, desde quando a conheci em tenra idade, é a possibilidade de construir coisas do zero apenas com um computador pessoal e as coisas que ele já lhe oferece. Escolha uma linguagem de programação, aprenda-a e veja suas idéias tomarem vida. Simples assim. O mesmo não é possível para quem constrói carros, prédios ou foguetes, pois isso tudo exige materiais, espaço, logística, orçamentos, por mais simples que seja o protótipo. Eles que lutem.
E se tem uma linguagem de programação que já há algum tempo está ao alcance de qualquer pessoa que tenha um computador, é o Javascript puro, ou Vanilla Javascript, utilizando o navegador de internet para executar o código criado. Não precisa instalar nenhuma SDK ou ferramental para fazer funcionar, não precisa usar nenhuma grande IDE se não quiser, também não é obrigado a usar gerenciador de pacotes e nem recorrer a bibliotecas de terceiros. Tem tudo ali, acredite! Com o passar dos anos, a quantidade de APIs padronizadas pela W3C e suportadas pelos navegadores modernos se tornou enorme, de modo que com Javascript puro você consegue persistir dados, sintetizar som, renderizar cenas 2D e 3D, acessar GPS do dispositivo ou até mesmo saber quantidade de bateria nele disponível, dentre outras dúzias de coisas interessantes que atiçam a criatividade. Apesar de todo aparelhamento moderno que a linguagem recebeu com o advento do Node.js e a era das Single Page Applications (SPA), é importante lembrar que ainda é possível simplesmente criar um bom e velho script e incluí-lo manualmente num HTML para fazer maravilhas. E assim eu faço, vez ou outra, para programar pequenos projetos pessoais cuja a janela do navegador é suficiente como camada de apresentação (com a vantagem de também funcionar no celular de forma responsiva com um mínimo de esforço no CSS).
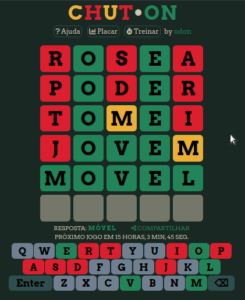
Pois bem. No início de 2022 rolou a febre dos jogos de palavras baseados no Wordle, onde você tem 6 chances para descobrir uma palavra de 5 letras, recebendo dicas visuais sobre as letras certas e erradas presentes no seus chutes. Alguns joguinhos desse tipo brotaram também para Português, sendo o mais famoso deles o Term.ooo, seguido de outros como Palavra do Dia, Charada, Letreco, Palavrês. Num determinado fim de semana de fevereiro desse mesmo ano, me deu na telha fazer mais uma dessas incursões no Javascript para programar um joguinho desses, por puro passatempo, sem utilizar nenhuma biblioteca de terceiros, programando tudo “do zero”. Então investi uma ou duas horas para ter uma versão inicial apresentável, depois joguei o jogo sozinho diariamente por cerca de 10 dias e fui melhorando a interface visual com pinceladas diárias após o expediente. Quando achei que estava redondo o suficiente, batizei o joguinho de Chuton (uma forma jocosa de falar chutão), e divulguei o link para amigos, recebendo alguns feedbacks especialmente sobre problemas de responsividade em algumas telas de dispositivos móveis específicos.

Geralmente, nesse tipo de projetinho passatempo, começo fazendo como rascunho o Javascript mais rápido que resolve o problema, usando como output o próprio log do console. Depois vou enfiando elementos visuais para melhorar a UX. Num primeiro momento o código fica enorme, pouco modularizado e fortemente acoplado ao HTML. Daí vou tentando refatorar, transformando o projeto num grande playground de decisões de code design para que tudo chegue em seu devido lugar. Particularmente, acho bem prazeroso refatorar código “mal feito” que faço às pressas na direção de um código mais organizado. É quase um jogo de puzzle infinito onde sempre que você passa o olho vê oportunidade de melhorar algo, tentando deixar mais compreensível e coeso cada elemento ou aspecto da solução. E assim foi com o Chuton.
O código do Chuton está disponível no meu GitHub. Para quem quiser passar o olho, toda a lógica conceitual do jogo está isolada no arquivo chuton-core.js, que possui apenas 100 linhas. A “camada de persistência” no cache local está isolada no arquivo chuton-data.js. A cola de tudo com a renderização visual do jogo e com a captura dos eventos de UI está no arquivo chuton.js. Além do código em Vanilla Javascript, fiz também um script Python bem rudimentar para fazer web scraping de palavras de 5 letras de alguns sites com listas de palavras que também está versionado por lá (incluindo as listas de palavras extraídas). Pode entrar lá, fique à vontade, é pobre mas é limpinho!
Para minha surpresa, pouco depois dessa aventura descobri que Wordle originalmente era um programa escrito na linguagem Basic e que foi publicado na revista Creative Computing na década de 80 (fonte). E para minha surpresa, o código e funcionamento do jogo original se mostrou muito próximo do que fiz no módulo core do meu código. Veja a página abaixo:

Sim, é isso mesmo, no começo da era dos computadores pessoais você comprava revistas onde estava impresso os códigos para você digitar no seu computador e construir tais programas (análogo ao que faziam as revistas de Eletrônica com projetos de circuitos). Esse fato cutucou em cheio minha nostalgia pois comecei a programar justamente com o Quick Basic, um editor/compilador de Basic que já vinha instalado no MS-DOS para que as pessoas pudessem criar seus próprios programas em seus computadores, exatamente como havia enaltecido no começo desse texto. Tomei conhecimento da ferramenta pois entrava lá para mandar executar o joguinho gorilla.bas , até que um dia meu pai me disse que aquilo era um código-fonte e que era possível aprender a escrever aquilo tudo e fazer meus próprios programas. Desde então, lá se vão mais de 20 anos programando. Viva a programação o empoderamento que ela nos proporciona!